Як писати автотести з Selenium
Автоматизуємо перевірку імені користувача Java.
Selenium — це інструмент із відкритим кодом для автоматизації тестування WEB. З його допомогою можна замінити рутинні операції, які змушені робити мануальні тестувальники. Наприклад, текстове введення або однотипні взаємодії з безліччю елементів сторінок. Також Selenium полегшує тестування різних локалізацій, тому що взаємодія з елементами сторінки відбувається на рівні коду.
Плюс Selenium у тому, що він підтримує найпопулярніші мови програмування (Java, Python, JavaScript, PHP).
Щоби краще зрозуміти, як працює Selenium, напишемо тест Java.
Порівняння імені користувача та логіна: пишемо код
Напишемо тест, який буде відкривати «Вікіпедію», логінитися та перевіряти, чи відповідає ім’я користувача його логіну.
- 1. Встановлюємо WebDriver — драйвер, який керує роботою браузера (відкриває сторінки та надсилає їм команди). Тест буде написаний для Chrome, тому знадобиться драйвер для останньої версії Chrome.
- 2. Підтягуємо залежність для Selenium-java у pom.xml Maven-проєкту.
<!-- https://mvnrepository.com/artifact/org.seleniumhq.selenium/selenium-java -->
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>4.0.0</version>
</dependency>
- 3. Створюємо три класи в папці Test:
- WikiLoginPage (відповідає за роботу зі сторінкою авторизації).
- WikiMainPage (відповідає за сторінку, яка завантажується після авторизації).
- WikiLoginTest (основний тестовий клас).
Окремі класи для різних сторінок створюємо за допомогою патерну Page Object. Це патерн автоматизації, який моделює сторінки та їхні елементи як окремі сутності та властивості.
- 4. Реалізовуємо клас WikiLoginTest. За допомогою методу openWikiLoginPage створюємо екземпляри драйвера та класів сторінок (wikiLoginPage, wikiMainPage).
Також необхідно виставити невелику затримку в 5 секунд, щоб усі статичні елементи сторінки встигли завантажитись — timeouts().implicitlyWait(Duration.ofSeconds(5)). Анотація @BeforeClass говорить про те, що цей метод буде викликаний лише один раз до запуску всіх тестів. Метод quitDriver завершує роботу драйвера та закриває браузер.
Анотація @AfterClass забезпечує його викликання лише після того, як відпрацюють інші методи. У змінні name та password прописуємо дані користувача, які перевірятимемо.
import org.junit.AfterClass;
import org.junit.BeforeClass;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import java.time.Duration;
public class WikiLoginTest {
public static WebDriver driver;
public static WikiLoginPage wikiLoginPage;
public static WikiMainPage wikiMainPage;
public static String url = "https://ru.wikipedia.org/w/index.php?title=Служебная:Вход&returnto=Заглавная+страница";
public static String name = "your_name";
public static String password = "your_password";
@BeforeClass
public static void openWikiLoginPage() {
System.setProperty("webdriver.chrome.driver", "c:/chromedriver.exe");
driver = new ChromeDriver();
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(5));
driver.get(url);
wikiLoginPage = new WikiLoginPage(driver);
wikiMainPage = new WikiMainPage(driver);
}
@AfterClass
public static void quitDriver() {
driver.quit();
}
}
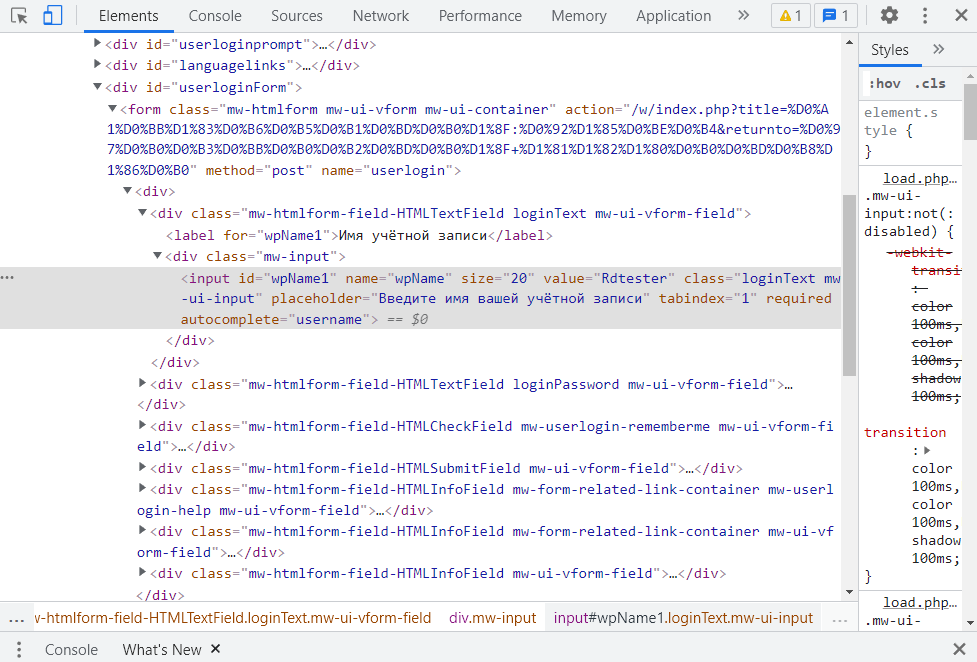
- 5. Тепер потрібен клас для роботи зі сторінкою введення імені користувача та пароля — WikiLoginPage. У ньому за допомогою PageFactory створюємо сховища об’єктів. До статичних об’єктів сторінки (WebElement) звертаємося за допомогою локаторів та анотації @FindBy. У @FindBy передаємо id елемента. Щоби вибрати ідентифікатор для елемента, в Google DevTools натискаємо правою кнопкою миші на елемент, а потім вибираємо «подивитися код» і копіюємо id.

- У тесті ми будемо використовувати три локатори:
- nameField — для імені користувача;
- passwordField — для пароля;
- loginButton — для кнопки авторизації.
Методи inputName та inputPassword емулюють введення імені та пароля, а метод ClickLoginButton — натискання кнопки авторизації.
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.support.FindBy;
import org.openqa.selenium.support.PageFactory;
public class WikiLoginPage {
public WebDriver driver;
public WikiLoginPage(WebDriver driver) {
PageFactory.initElements(driver, this);
this.driver = driver;
}
@FindBy(id = "wpName1")
WebElement nameField;
@FindBy(id = "wpPassword1")
WebElement passwordField;
@FindBy(id = "wpLoginAttempt")
WebElement loginButton;
public void inputName(String name) {
nameField.sendKeys(name);
}
public void inputPassword(String password) {
passwordField.sendKeys(password);
}
public void clickLoginButton() {
loginButton.click();
}
}
- 6. У класі WikiMainPage пишемо локатор для визначення імені користувача (userName) та метод (getText) для отримання тексту з імені. У userName немає свого id, тому у FindBy передаємо xpath. xpath — це мова запитів, за допомогою якої можна звертатися до елементів сторінки.
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.support.FindBy;
import org.openqa.selenium.support.PageFactory;
public class WikiMainPage {
public WebDriver driver;
public WikiMainPage(WebDriver driver) {
PageFactory.initElements(driver, this);
this.driver = driver;
}
@FindBy(xpath = "//*[@id=\"pt-userpage\"]/a/span")
private WebElement userName;
public String getUserName() {
return userName.getText();
}
- 7. Коли обидва класи готові, допрацьовуємо WikiLoginTest — додаємо імпорти для роботи тесту та пишемо тестовий метод.
import org.junit.Test;
import org.junit.Assert;
- Метод wikiLoginTest перевіряє збіг імені користувача з показуваним на сторінці. Для цього по черзі викликаються всі методи, які працюють з елементами сторінки. Після цього порівнюємо значення тексту елемента (wikiMainPage.getUserName()) зі змінною, у якій зберігається ім’я користувача (name). Анотація @Test позначає метод як тестовий.
@Test
public void wikiLoginTest() {
wikiLoginPage.inputName(name);
wikiLoginPage.inputPassword(password);
wikiLoginPage.clickLoginButton();
Assert.assertEquals(wikiMainPage.getUserName(), name);
}
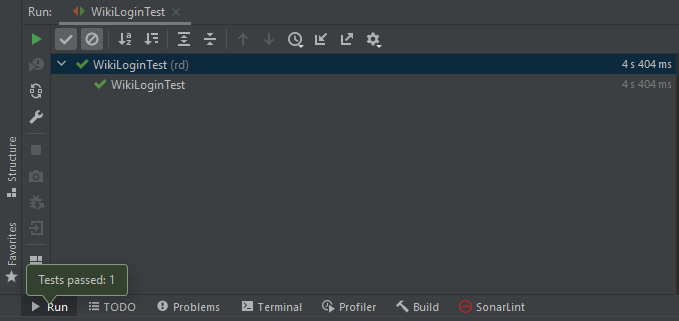
- 8. Запускаємо тест — у лівому нижньому куті покажеться тестовий клас (WikiLoginTest) з успішно запущеним тестовим методом (wikiLoginTest) і часом його роботи. Якщо тести падають, вони стають червоними.

- Цей автотест можна доопрацювати. Наприклад, винести всі змінні до окремого конфігураційного файлу. Також можна відійти від явного керування драйверами (особливо якщо буде використано не один браузер). Для цього знадобиться бібліотека WebDriverManager, яка автоматизує завантаження драйверів, пошук браузерів у системі, запуск у Docker-контейнерах. З WebDriverManager не доведеться щоразу відкривати браузер під час виклику тестових методів.
Готовий код можна знайти тут.



