Как писать автотесты с Selenium
Автоматизируем проверку имени пользователя на Java.
Selenium — это инструмент с открытым кодом для автоматизации тестирования WEB. С его помощью можно заменить рутинные операции, которые вынуждены делать мануальные тестировщики. Например, текстовый ввод или однотипные взаимодействия со множеством элементов страниц. Также Selenium облегчает тестирование разных локализаций, потому что взаимодействие с элементами страницы происходит на уровне кода.
Плюс Selenium в том, что он поддерживает самые популярные языки программирования (Java, Python, JavaScript, PHP).
Чтобы лучше понять, как работает Selenium, напишем тест на Java.
Сравнение имени пользователя и логина: пишем код
Напишем тест, который будет открывать «Википедию», логиниться и проверять, соответствует ли имя пользователя его логину.
- 1. Устанавливаем WebDriver— драйвер, который управляет работой браузера (открывает страницы и отправляет им команды). Тест будет написан для Chrome, поэтому понадобится драйвер для последней версии Chrome.
- 2. Подтягиваем зависимость для Selenium-java в pom.xml Maven-проекта.
<!-- https://mvnrepository.com/artifact/org.seleniumhq.selenium/selenium-java -->
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>4.0.0</version>
</dependency>
- 3. Создаем три класса в папке Test:
- WikiLoginPage (отвечает за работу со страницей авторизации).
- WikiMainPage (отвечает за страницу, которая загружается после авторизации).
- WikiLoginTest (основной тестовый класс).
- 4. Реализовываем класс WikiLoginTest. С помощью метода openWikiLoginPage создаем экземпляры драйвера и классов страниц (wikiLoginPage, wikiMainPage).
Также необходимо выставить небольшую задержку в 5 секунд, чтобы все статические элементы страницы успели загрузиться — timeouts().implicitlyWait(Duration.ofSeconds(5)). Аннотация @BeforeClass говорит о том, что этот метод будет вызван только один раз до запуска всех тестов. Метод quitDriver завершает работу драйвера и закрывает браузер.
Аннотация @AfterClass обеспечивает его вызов только после того, как отработают все остальные методы. В переменные name и password прописываем данные пользователя, которые будем проверять.
import org.junit.AfterClass;
import org.junit.BeforeClass;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import java.time.Duration;
public class WikiLoginTest {
public static WebDriver driver;
public static WikiLoginPage wikiLoginPage;
public static WikiMainPage wikiMainPage;
public static String url = "https://ru.wikipedia.org/w/index.php?title=Служебная:Вход&returnto=Заглавная+страница";
public static String name = "your_name";
public static String password = "your_password";
@BeforeClass
public static void openWikiLoginPage() {
System.setProperty("webdriver.chrome.driver", "c:/chromedriver.exe");
driver = new ChromeDriver();
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(5));
driver.get(url);
wikiLoginPage = new WikiLoginPage(driver);
wikiMainPage = new WikiMainPage(driver);
}
@AfterClass
public static void quitDriver() {
driver.quit();
}
}
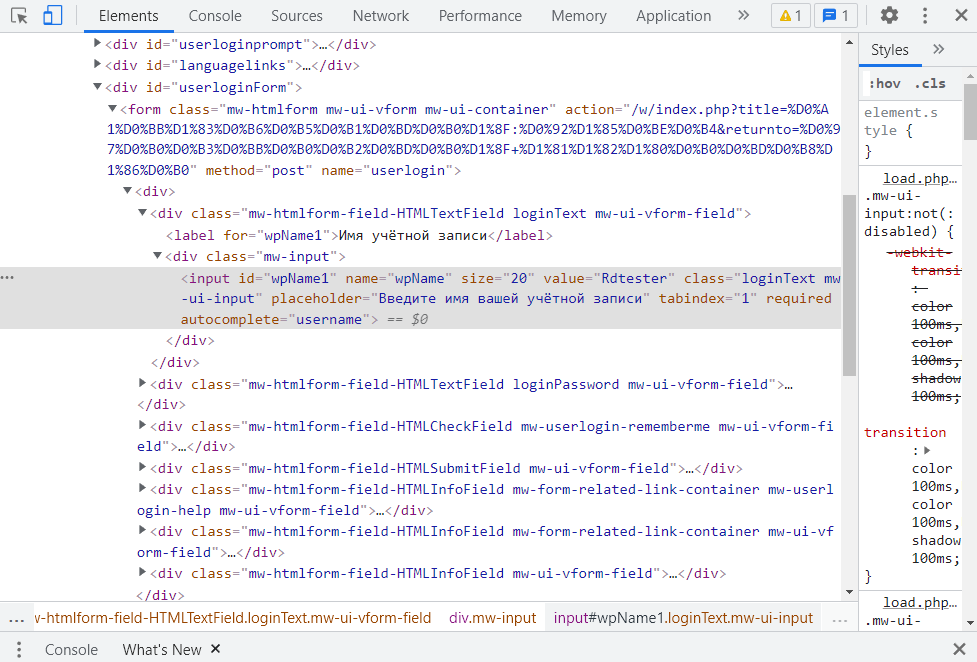
- 5. Теперь нужен класс для работы со страницей ввода имени пользователя и пароля — WikiLoginPage. В нем с помощью PageFactory создаем хранилища объектов. К статическим объектам страницы (WebElement) обращаемся с помощью локаторов и аннотации @FindBy. В @FindBy передаем id элемента. Чтобы выбрать идентификатор для элемента, в Google DevTools нажимаем правой кнопкой мыши на элемент, а затем выбираем «посмотреть код» и копируем id.

- В тесте мы будем использовать три локатора:
- nameField — для имени пользователя;
- passwordField — для пароля;
- loginButton — для кнопки авторизации.
Методы inputName и inputPassword эмулируют ввод имени и пароля, а метод ClickLoginButton — нажатие кнопки авторизации.
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.support.FindBy;
import org.openqa.selenium.support.PageFactory;
public class WikiLoginPage {
public WebDriver driver;
public WikiLoginPage(WebDriver driver) {
PageFactory.initElements(driver, this);
this.driver = driver;
}
@FindBy(id = "wpName1")
WebElement nameField;
@FindBy(id = "wpPassword1")
WebElement passwordField;
@FindBy(id = "wpLoginAttempt")
WebElement loginButton;
public void inputName(String name) {
nameField.sendKeys(name);
}
public void inputPassword(String password) {
passwordField.sendKeys(password);
}
public void clickLoginButton() {
loginButton.click();
}
}
- 6. В классе WikiMainPage пишем локатор для определения имени пользователя (userName) и метод (getText) для получения текста из имени. У userName нет своего id, а потому в FindBy передаем xpath. xpath — это язык запросов, с помощью которого можно обращаться к элементам страницы.
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.support.FindBy;
import org.openqa.selenium.support.PageFactory;
public class WikiMainPage {
public WebDriver driver;
public WikiMainPage(WebDriver driver) {
PageFactory.initElements(driver, this);
this.driver = driver;
}
@FindBy(xpath = "//*[@id=\"pt-userpage\"]/a/span")
private WebElement userName;
public String getUserName() {
return userName.getText();
}
- 7. Когда оба класса готовы, дорабатываем WikiLoginTest — добавляем импорты для работы теста и пишем тестовый метод.
import org.junit.Test;
import org.junit.Assert;
- Метод wikiLoginTest проверяет совпадение имени пользователя с отображаемым на странице. Для этого поочередно вызываются все методы, работающие с элементами страницы. После этого сравниваем значение текста элемента (wikiMainPage.getUserName()) с переменной, в которой хранится имя пользователя (name). Аннотация @Test помечает метод как тестовый.
@Test
public void wikiLoginTest() {
wikiLoginPage.inputName(name);
wikiLoginPage.inputPassword(password);
wikiLoginPage.clickLoginButton();
Assert.assertEquals(wikiMainPage.getUserName(), name);
}
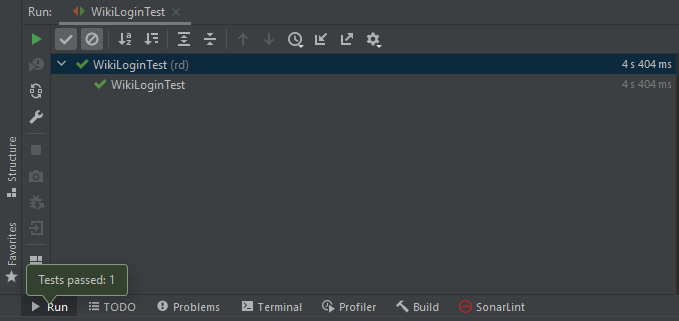
- 8. Запускаем тест — в левом нижнем углу отобразится тестовый класс (WikiLoginTest) с удачно запущенным тестовым методом (wikiLoginTest) и временем его работы. Если тесты падают, они становятся красными.

- Этот автотест можно доработать. Например, вынести все переменные в отдельный конфигурационный файл. Также можно отойти от явного управления драйверами (особенно если будет использован не один браузер). Для этого понадобится библиотека WebDriverManager, которая автоматизирует загрузку драйверов, поиск браузеров в системе, запуск в Docker-контейнерах. С WebDriverManager не придется каждый раз открывать браузер при вызове тестовых методов.
Готовый код можно найти тут.





