10 популярных CSS-фреймворков
Инструменты, которые пригодятся каждому фронтенд-разработчику
Самое важное в веб-приложении (после, конечно, контента) — дружественный интерфейс. Но с ростом объема контента становится сложнее задавать стили элементов с помощью чистого CSS. Во-первых, на это уходит много времени; во-вторых, приходится повторять стили, а это уже избыточный код.
CSS-фреймворки решают эту проблему благодаря готовым наборам CSS-правил и стилей. Большинство разработчиков пользуются CSS-фреймворками, потому что они помогают обеспечить беспроблемную разработку и поддержку веб-сайта.
Кроме того, CSS-фреймворки обеспечивают:
- единство стиля;
- адаптивный дизайн;
- кроссбраузерную совместимость;
- простоту настройки.
В этом материале разбираем 10 самых популярных CSS-фреймворков и как они могут помочь вам в работе.
Типы CSS-фреймворков
Разные CSS-фреймворки по-разному определяют стили элементов. Одни применяют модульный подход (например, Bulma, Tachyons и т. п.), другие пользуются традиционным подходом, добавляя к нему наборы заранее определенных стилей и готовых компонентов.
Вот некоторые подходы, используемые в CSS-фреймворках:
- CSS-in-JS. Это популярный подход, который позволяет записывать свойства CSS с использованием JavaScript. Вместо внешней таблицы стилей можно определить объекты JavaScript, которые во время выполнения компилируются в обычный CSS.
- Компонентные фреймворки. Компонентные фреймворки CSS предоставляют компоненты пользовательского интерфейса, пригодные для повторного использования, например, панели навигации, значки, разделы, выпадающие списки и т. п. С их помощью можно создавать интерфейсы намного быстрее, потому что не приходится создавать стили с нуля. Самые известные компонентные фреймворки — Bootstrap, Primer и подобные им.
- Утилитарные фреймворки. Утилитарные фреймворки в CSS применяют уникальный подход к определению стилей: они обеспечивают гибкость вместо предоставления готовых CSS-компонентов. В них предусмотрены готовые стили для определенных классов, например m-10, в котором margin=2.2 rem (такой подход используется в Tailwind CSS, Tachyons и т. п.).
- Модульные фреймворки. Модули таких фреймворков — как строительные блоки, которые можно сочетать друг с другом для создания уникального дизайна. Разработчик может не ограничиваться возможностями готового фреймворка, а выбрать определенные компоненты, которые нужны для проекта. Такой подход дает гибкость и контроль над дизайном. Примером модульного фреймворка служит Tachyons.
- Минималистичные фреймворки. Минималистичные фреймворки CSS (например, Pure CSS) предоставляют лишь ограниченный набор стилей и компонентов, с которых можно начать работу над дизайном. Это своеобразные стандартные заготовки, в которых есть необходимые компоненты для создания простого и элегантного дизайна без лишних сложностей.
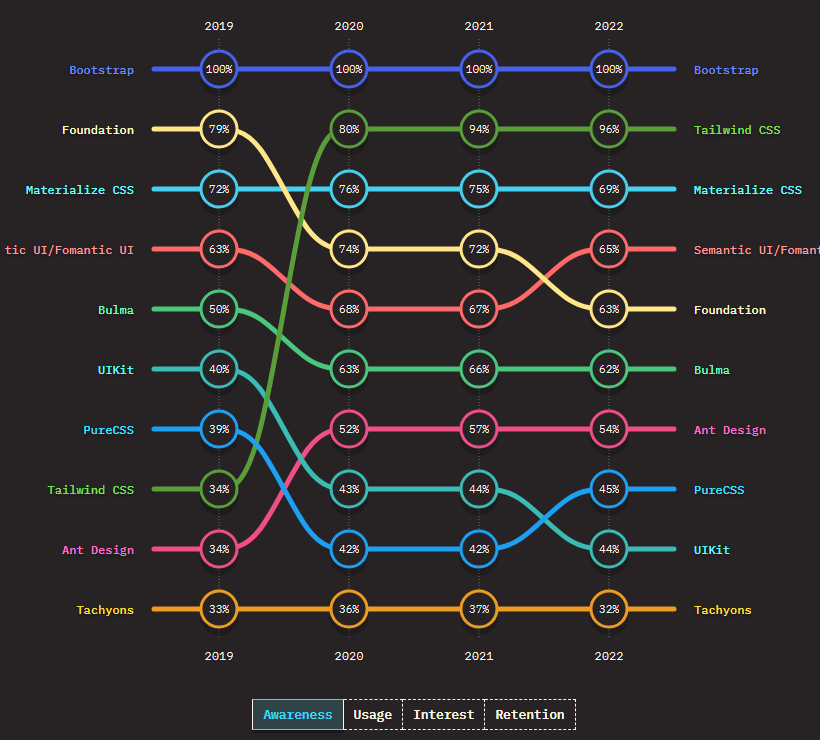
Рейтинги среди топ-10 CSS-фреймворков
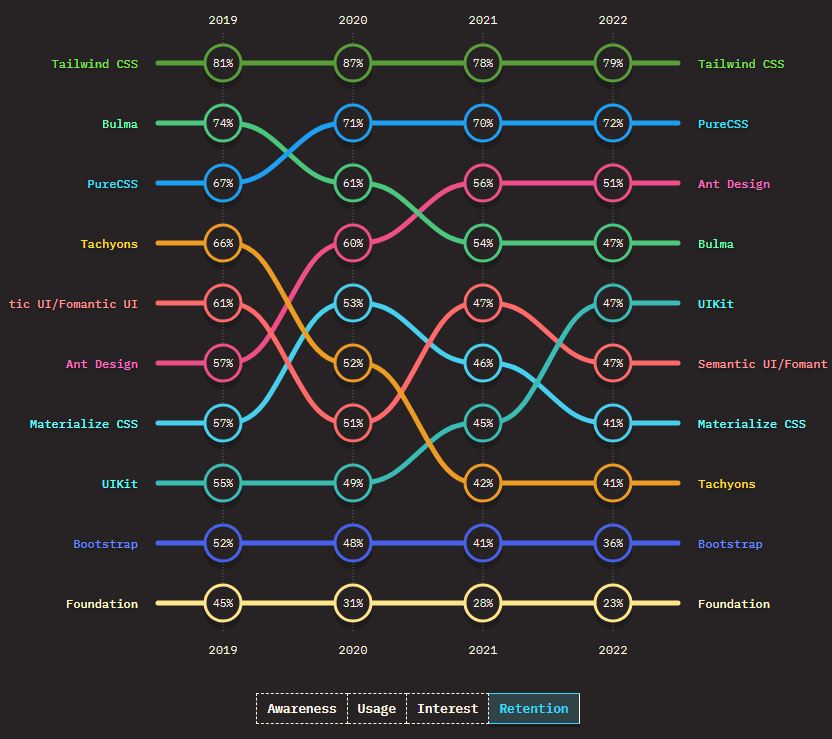
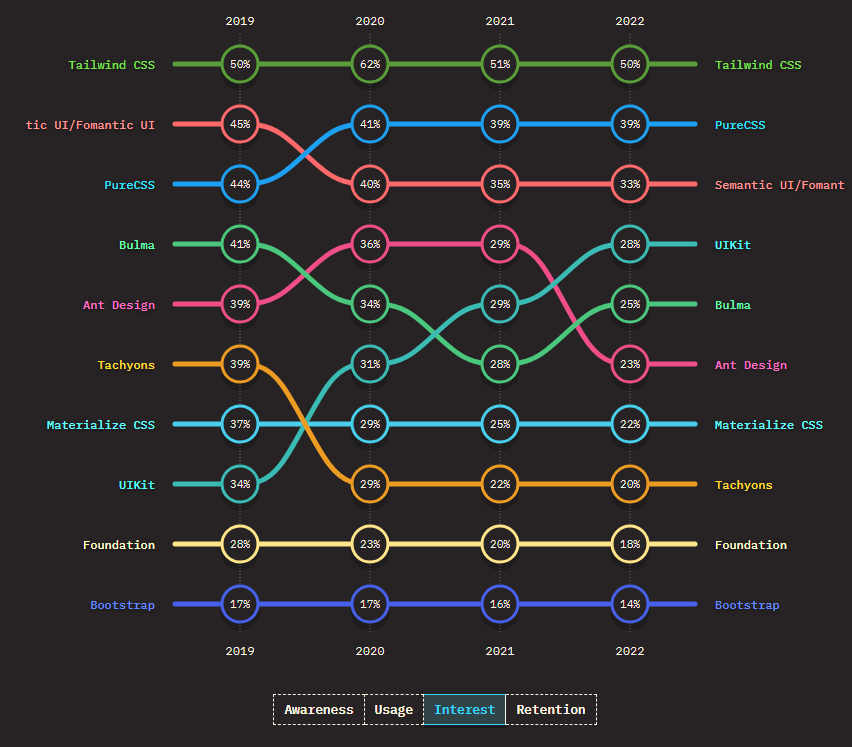
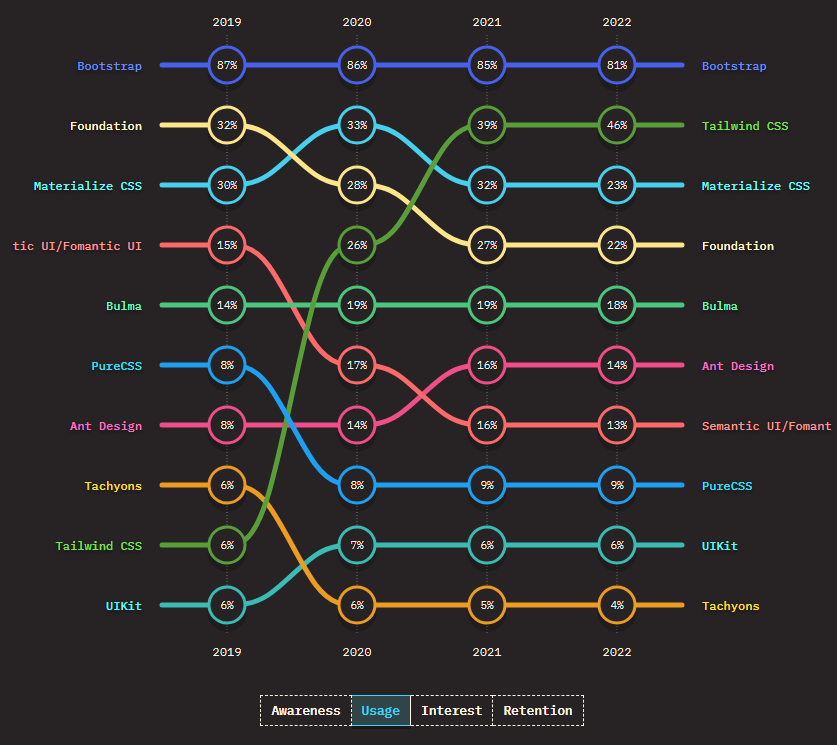
По данным сайта stateofcss.com, за 4 года с 2019 по 2022-й рейтинги топ-10 CSS- фреймворков изменялись следующим образом:
- Удержание (retention) = буду пользоваться снова / (буду пользоваться снова + не буду пользоваться снова)

- Интерес (interest) = хочу изучить / (хочу изучить + не интересует)

- Применение (usage) = (буду пользоваться снова + не буду пользоваться снова) / всего

- Осведомленность (awareness) = (всего — впервые слышу) / всего

Фреймворки, о которых осведомлено менее 10 % опрошенных, не включены в список.
1. Bootstrap
Эффективный расширяемый набор инструментов для фронтенд-разработки, ориентированный в первую очередь на мобильные устройства. Вы можете выполнять компоновку и настраивать дизайн с помощью Sass, пользоваться встроенной системой сеток и компонентами, а также оживлять свои проекты плагинами, написанными на JavaScript.

Bootstrap предоставляет контейнеры, сетки, столбцы, панели навигации, формы, различные элементы управления, модальные окна и многие другие компоненты, с помощью которых вы сможете быстрее создавать современные адаптивные интерфейсы.
- Использование JavaScript: в Bootstrap включены плагины JavaScript, которые расширяют его функциональность и повышают интерактивность.
- Использование препроцессоров: Bootstrap можно настроить с помощью препроцессоров LESS или Sass.
- Размер: средний
- Скачать и установить Bootstrap можно тут
2. Tailwind CSS
Утилитарный фреймворк, позволяющий управлять стилями и дизайном прямо в разметке страницы с помощью готовых классов.

Компоненты Tailwind CSS создаются путем комбинирования классов в атрибуте class. Классы позволяют управлять размерами, цветом, тенями, оформлять текст и фигуры
- Использование JavaScript: по умолчанию в Tailwind CSS не включен JavaScript, но в этот фреймворк можно с легкостью интегрировать библиотеки JavaScript.
- Использование препроцессоров: Tailwind CSS создан без использования препроцессоров, но может задействоваться наряду с ними.
- Размер: небольшой
- Скачать и установить Tailwind CSS можно тут
3. Materialize CSS
Этот современный адаптивный фреймворк основан на принципах Material Design. Он предоставляет набор компонентов и стилей для создания визуально привлекательных интерфейсов.

Компоненты Materialize CSS вдохновлены материальным дизайном. В их числе — карты, кнопки, формы, панели навигации и другие компоненты, которые выглядят современно.
- Использование JavaScript: да. В Materialize CSS включены компоненты JavaScript, которые обеспечивают интерактивность и анимацию.
- Использование препроцессоров: в стилях Materialize CSS используется Sass.
- Размер: средний
- Скачать и установить Materialize CSS можно тут
4. Foundation
Адаптивный фреймворк для фронтенда, который упрощает создание веб-сайтов, приложений и электронных писем.

Foundation — семантический, удобочитаемый, гибкий и полностью настраиваемый фреймворк, ориентированный в первую очередь на мобильные устройства.
- Использование JavaScript: Foundation поставляется с JavaScript-плагинами, которые улучшают компоненты фреймворка.
- Использование препроцессоров: Foundation работает на основе Sass.
- Размер: средний
- Скачать и установить Foundation можно тут
5. Bulma
Bulma предоставляет готовые к использованию компоненты фронтенда, которые можно с легкостью комбинировать для создания адаптивных веб-интерфейсов. Для работы с Bulma не требуется знать CSS.

В Bulma реализована гибкая система сеток, стилизованные элементы, например, кнопки, и адаптивные модификаторы, обеспечивающие единство дизайна на различных устройствах.
- Использование JavaScript: сам по себе Bulma не использует JavaScript, но с этим фреймворком можно легко интегрировать JS-библиотеки.
- Использование препроцессоров: Bulma создан с использованием Sass и предоставляет возможности настройки с помощью переменных.
- Размер: небольшой
- Скачать и установить Bulma можно тут
6. Ant Design
Ant Design является комплексной системой дизайна, которая включает в себя набор высококачественных компонентов пользовательского интерфейса, шаблонов и тем для создания эффективных и привлекательных приложений.

Ant Design содержит обширную коллекцию компонентов, в том числе элементов управления, компонентов навигации, сеток, элементов для ввода и отображения данных, а также других компонентов.
- Использование JavaScript: в Ant Design включены компоненты JavaScript для улучшения взаимодействия с пользователем.
- Использование препроцессоров: Ant Design основан на Less.
- Размер: крупный
- Скачать и установить Ant Design можно тут
7. Semantic UI/Fomantic UI
Semantic UI и его форк Fomantic UI предоставляют семантические классы HTML и набор компонентов для упрощения разработки веб-интерфейсов.

В эти фреймворки включены как обычные, так и расширенные элементы управления, сетки, формы, меню и представления, обеспечивающие семантический и адаптивный дизайн.
- Использование JavaScript: в интерактивных компонентах Semantic UI и Fomantic UI используется JavaScript.
- Использование препроцессоров: Semantic UI и Fomantic UI используют Less.
- Размер: средний
- Скачать и установить Semantic UI/Fomantic UI можно тут
8. Pure CSS
Комплект из маленьких адаптивных модулей CSS, которые можно использовать в каждом веб-проекте.

Эта библиотека изначально ориентирована на мобильные устройства. Она очень мала, а если используется только часть модулей, то можно сэкономить еще больше места.
Pure предоставляет набор базовых стилей для сеток, форм, кнопок, таблиц и меню.
- Использование JavaScript: Pure CSS не использует компоненты JavaScript.
- Использование препроцессоров: Pure CSS не использует препроцессоры, потому что по замыслу эта библиотека должна быть маленькой.
- Размер: маленький
- Скачать и установить Pure CSS можно тут
9. UIkit
UIkit — небольшой модульный фреймворк для разработки быстрых и эффективных веб-интерфейсов. Он предлагает набор компонентов, стилей и плагинов JavaScript для создания современных адаптивных веб-приложений.

UIkit предоставляет множество элементов интерфейса, в том числе элементы управления, компоненты навигации, формы, сетки, модальные окна и другие компоненты.
- Использование JavaScript: в UIkit включен JavaScript для различных интерактивных элементов.
- Использование препроцессоров: UIkit использует Less.
- Размер: средний
- Скачать и установить UIKit можно тут
10. Tachyons
Функциональный CSS-фреймворк «для людей», написанный для проектирования и создания интерфейсов, которые быстро загружаются, легко воспринимаются и являются полностью адаптивными. Позволяет создавать интерфейсы без использования CSS.

Tachyons — это не монолитный фреймворк, а коллекция маленьких модулей, которые можно смешивать в зависимости от цели или использовать по отдельности.
- Использование JavaScript: в Tachyons не используется JavaScript.
- Использование препроцессоров: Tachyons не полагается на препроцессоры и использует модульный подход.
- Размер: небольшой
- Скачать и установить Tachyons можно тут
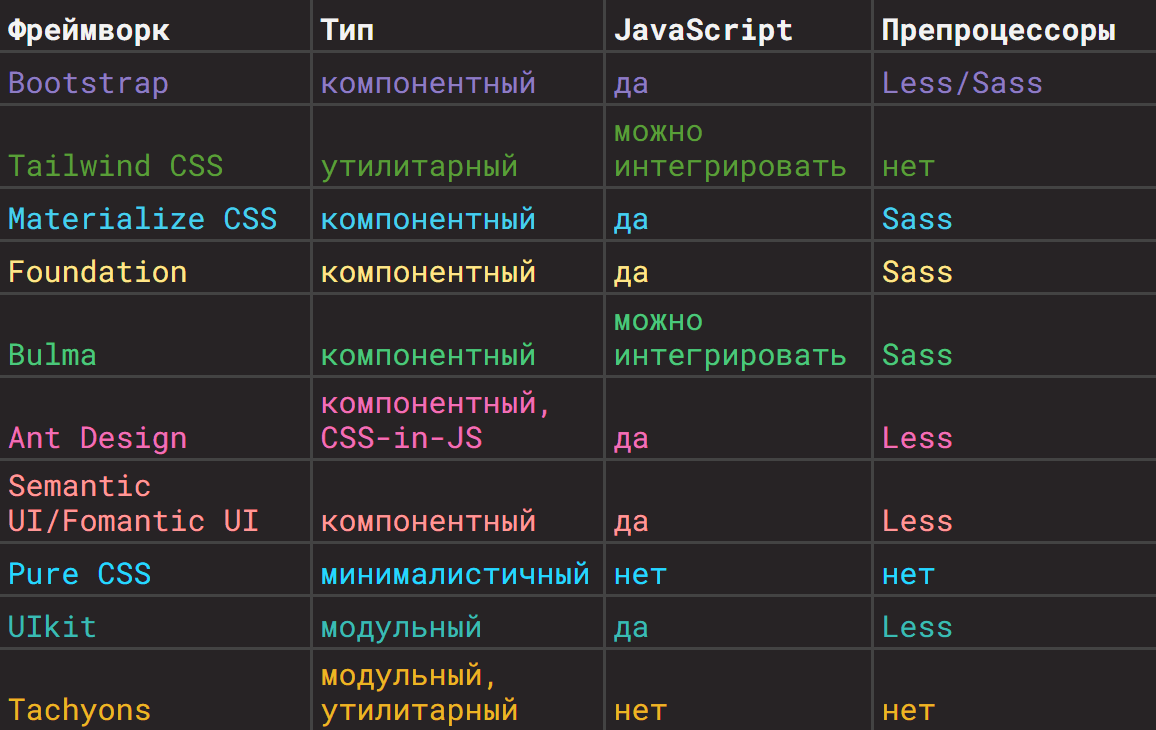
Сравнительная таблица фреймворков CSS