9 бесплатных JavaScript-плагинов
Для звуковых эффектов, работы с текстом и поиска ошибок в коде.
Плагины — это небольшие программные коды. Их задача — дополнять функционал главного приложения или сайта. Рассказываем о полезных плагинах, которые можно добавить бесплатно.
Slick
Задача плагина — создать эффект карусели. Например, подключив автопроигрывание или смахивание слайдов.
Если нужен эффект наложения, две карусели можно синхронизировать: они будут находиться на экране одновременно.
Самая распространенная разновидность плагина — одиночные слайды.
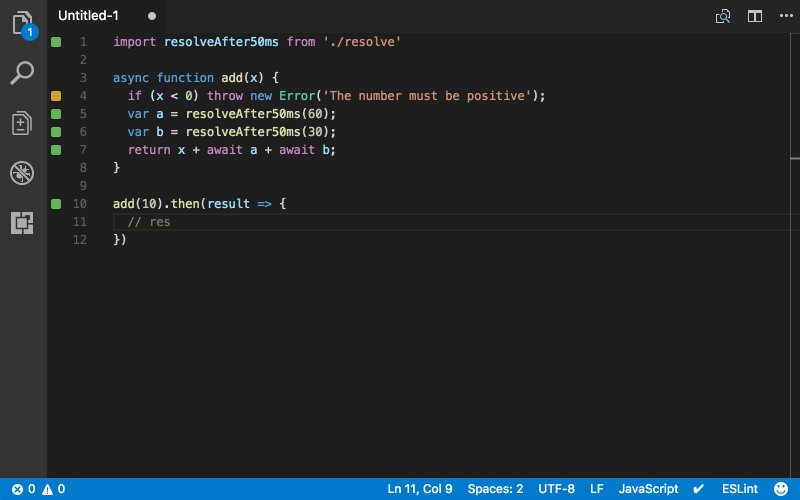
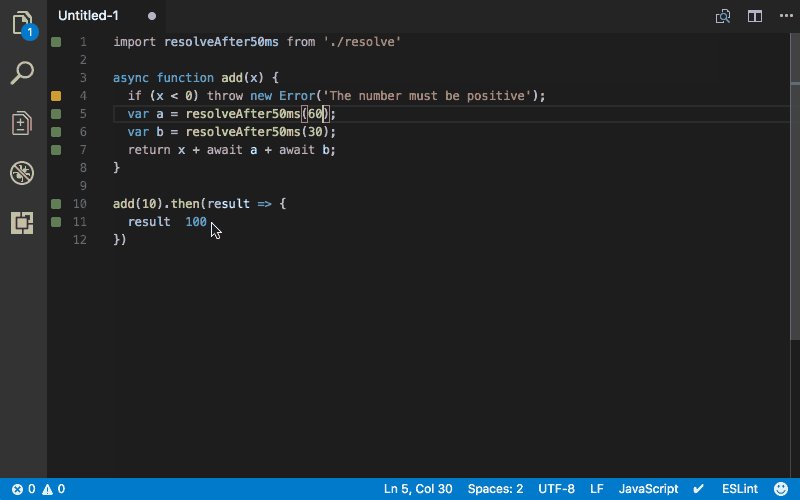
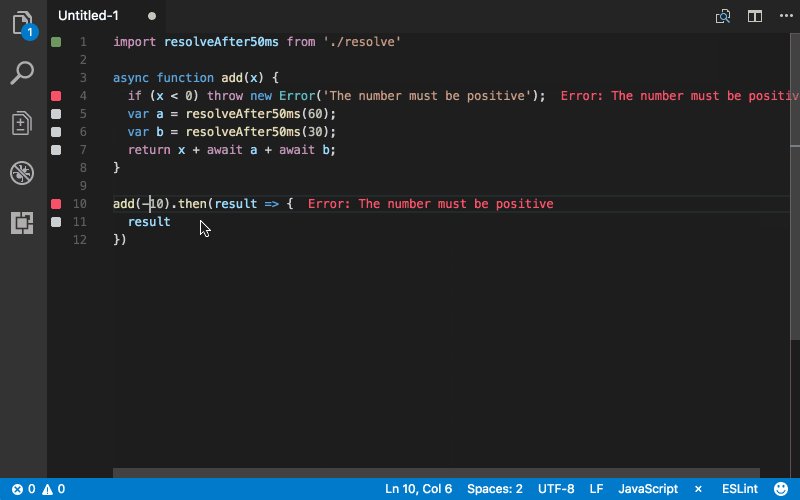
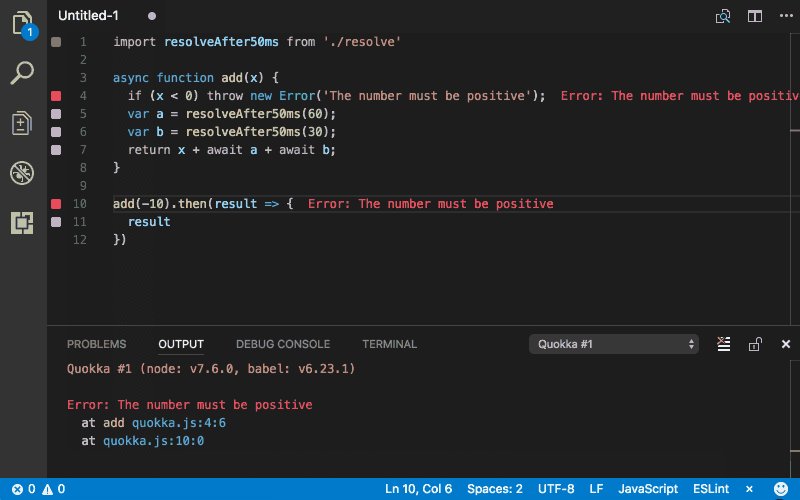
ESLint
Этот плагин встроен в большинство текстовых редакторов. Он помогает быстро выявлять ошибки в коде. Многие проблемы, обнаруженные ESLint, можно исправить автоматически.
Также он позволяет выполнить предварительную обработку кода, используя настраиваемые парсеры, и написать собственные правила, которые будут работать вместе со встроенными правилами ESLint. То есть плагин можно оптимизировать для своего проекта.

Shave
Задача плагина — обрезать текст, чтобы он поместился в элементе HTML. При этом скрытый элемент <span> сохраняет вырезанный текст.
Плагин работает на JavaScript с любым браузером и независимо от того, включены ли другие библиотеки. У функции shave есть два параметра — селектор элемента и его максимальная высота. Поэтому настроить плагин просто.
StencilJS
Это набор инструментов для создания многоразовых масштабируемых систем проектирования (например, репозитория исходного кода или библиотеки элементов дизайна), совместимых с любым браузером.
Среди функций Stencil:
- Конвейер асинхронного рендеринга
- Поддержка TypeScript
- Предварительная отрисовка компонентов
- Простая отложенная загрузка компонентов
- Поддержка JSX
- Компоненты без зависимостей
Его используют Apple, Microsoft, Amazon, Porsche.
Overlay Scrollbars
Плагин сочетает функции встроенной прокрутки. Например, здесь можно устанавливать горячие клавиши, выбирать скорость, настраивать пользовательский HTML и CSS. Он не заменяет собственные полосы прокрутки, а скрывает их.
А еще у плагина есть поддержка элементов textarea (поле для ввода текста, состоящего из нескольких строк, и его редактирования). Размер текстового поля зависит от его содержимого.
iziModal
Плагин нужен, чтобы добавить на сайт всплывающее модальное окно и отправлять пользователям уведомления. Доступны разные варианты окон и другие настройки. Например, вы можете установить параметры для стилизации модального размера, типа кадра и анимации, а также создать функции обратного вызова, если пользователь закрывает модальное окно или щелкает по определенному элементу.
Для работы плагина нужна копия библиотеки jQuery.
Algolia Places
Algolia Places — быстрый и простой способ применения библиотеки JavaScript для автозаполнения адресного поиска на сайте. Плагин использует базу данных OpenStreetMap с открытым исходным кодом.
Вот что он делает:
- Упрощает для пользователя оформление заказа и вход в аккаунт.
- Создает более удобный селектор города или страны. Когда пользователь начинает писать свой город, ему предлагаются варианты по первым буквам. Не нужно листать огромный список.
- Позволяет связать предложения с картой. Можно визуализировать результаты, отображая их на карте в реальном времени.
ScrollReveal
Это плагин JavaScript для простой анимации элементов при входе/выходе из области просмотра. При вызове ScrollReveal() можно менять параметры сколько угодно раз.
На сайте плагина отмечают, что его разработали так, чтобы им было легко пользоваться, но рекомендуют не слишком увлекаться анимациями.
Loud Links
Этот плагин позволяет устанавливать на любые элементы и блоки сайта звуковые дорожки. Например, заходя на сайт, пользователь может получить звуковое уведомление с предложением провести консультацию.
Плагин создает аудио HTML5 для отмеченного элемента и использует файлы MP3/OGG для воспроизведения.



